Some years ago, I blogged about the power of customization. Back then I created a browser plugin to rearrange app icons in Google menu. These were the good old times when Google Reader was still around.
This time I would like to talk about inatur.no. It's a website that allows one to book cabins in Norway (and buy fishing and hunting licenses, but I am mostly interested in cabins in this post). The website has two pages:
search page where one searches for cabins by date, number of beds, e.t.c.
map page with shows all the cabins on a map.
These two pages are not connected. One can not search on a map page and one can not see cabins on a map after the search. Found cabins are presented as a list. To be fair, it is possible to search by Norwegian administrative districts - there are two drop-downs with names.
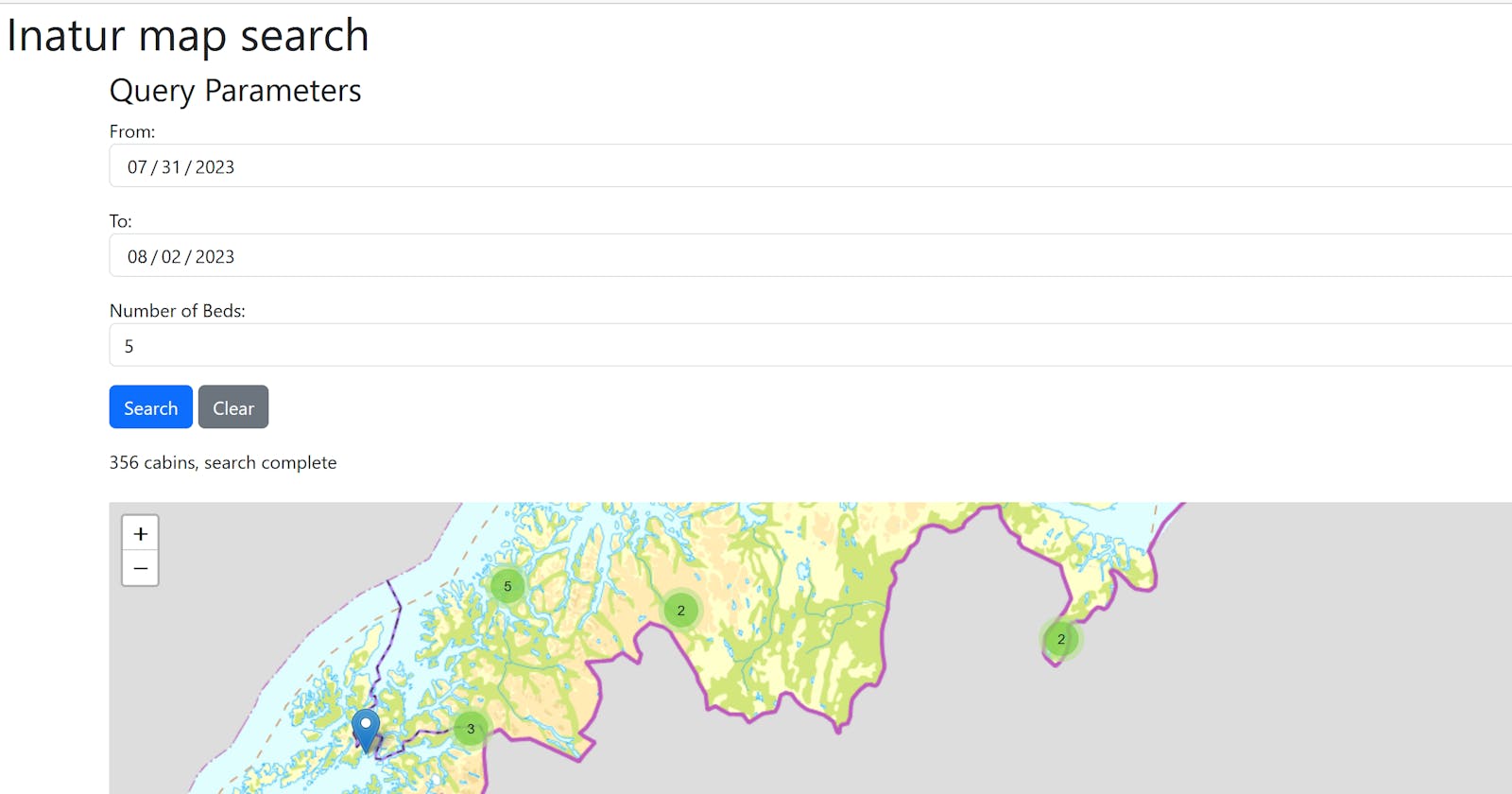
I contacted website owners in June 2020 pointing out that it will be helpful to show search results on a map. They replied that this would be indeed a useful feature, something they will consider in the future. Here we are in July 2023 and I built it myself.
From a technical perspective, it was educational to research how inatur is developed. Here are a couple of things I found interesting in no particular order:
Geo-information is stored in ArcGIS, but it looks like it only contains the bare minimum about the cabins, so one couldn't use it for searching.
Every page with a detailed view of a cabin (example) contains an image like this

It is a static image. When clicked - it opens like a popup window with a map that shows that single cabin. There are no coordinates written anywhere on the details page.
The map view shows all the cabins and there is a popup window attached to each of them. It looks like the content of this popup is fetched from an API endpoint on every click.
How to show search results on a map
I wanted the functionality to be at hand, so I wanted it to be available online. This means I need some sort of website. One option here is to code everything in javascript: call inatur website and post-process the results. However, this is a no-go as this requires Cross-origin resource sharing (CORS). Due to security considerations, CORS is generally not allowed on the browser level.
Another option is to fire up a back-end server and do requests from there. So, the back-end will be a proxy between the client and inatur website. This is the route I chose.
I used Azure Functions for hosting. This allows me not to worry about wasted resources when I am not searching for a stay. The processing logic is fairly straightforward:
obtain a list of cabins with geo-data.
proxy search requests to inatur.
fetch search results and only show the cabins that are present in the search results.
To conclude
It was a fun little project. Using GitHub Copilot and ChatGPT makes such projects even easier (at least for me as I am not a web developer).
Don't walk away when you think something may be improved. And don't give up if the initial attempt to fix things fails (my email back in 2020).